Word Press
Harness is compatible with Wordpress! Follow these steps to "Harness your Website" on your Wordpress!
Option 1: Use a plugin
Step 1: Click on "Plugins" on your Left Sidebar Menu in Wordpress
Step 2: Click "Add New" in Plugins
Step 3: Search for the plugin: "Header and Footer Scripts"
Step 4: Hit Install --> Activate and you'll now have the plugin.
Step 5: On your Wordpress Left Sidebar - Click Settings > Header and Footer Scripts
Using that plugin, simply copy/paste the <script> code from your Harness Admin Dashboard - Website Code page and past it in the "Scripts in Header" section
If you need more help: The "Header and Footer Scripts" documentation tutorial can be found here if needed: View Tutorial
..... Or you can use the 2nd option below.
======================================================================= IMPORTANT: The 1st option is much preferred to this option so please reach out to your web developer to make sure they're okay with updating this fill if you go with option 2 =======================================================================
Option 2: Add directly to the header.php file
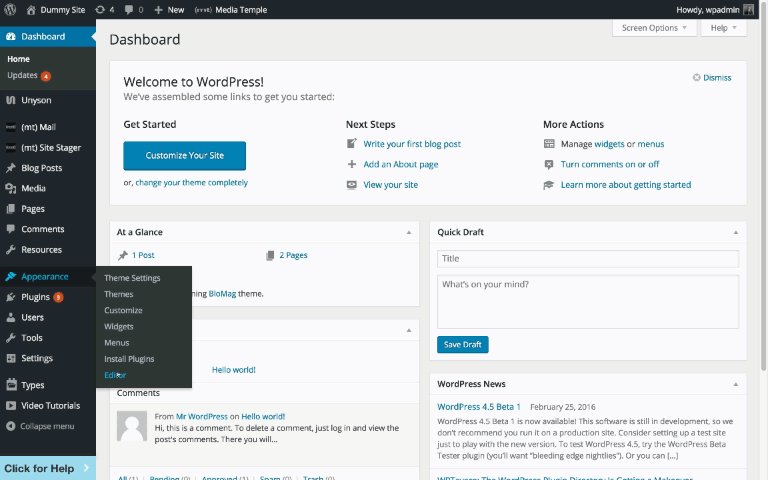
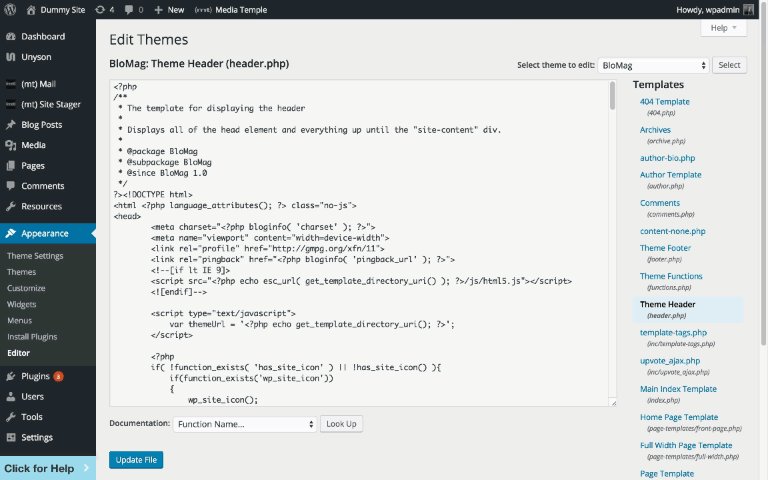
Step 1: Go to "Appearance", then "Editor", then "header.php".

Step 2: Search for </head>.
Step 3: Paste the "Donate Button" Code before the closing </head> tag.
Step 4: Save the code by clicking "Update File".
Last updated
Was this helpful?